Top 5 Best Graphic Design Software for Beginners in 2024
Summary: This article shares 5 best graphic design software for beginners, including Fotor, Adobe Photoshop, Inkscape, Design Wizard and Affinity Designer. Choose one of the designing software that suits you and start your design journey!

Whether you want to start a blog or create stunning photos for your e-commerce website, you must choose the best graphic design software to take your marketing efforts to the next level.
Or maybe you simply like to create, have a lot of good design inspiration, but do not know how to achieve. If you have these problems, then you’re in the right place.
In this article, we have selected and shared 5 best software of graphic design for you. Just try one of these best software for graphic design you like most. And get a better design experience.
The Best Graphic Design Software for Beginners
Below we have selected 5 best design software. Compare their features, pros and cons, and prices to determine what’s best for you.
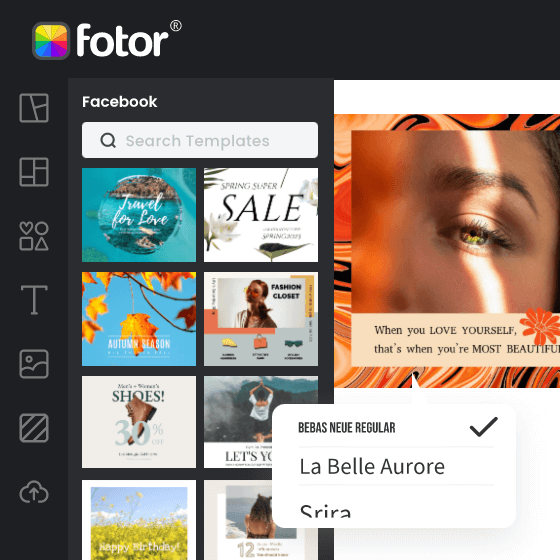
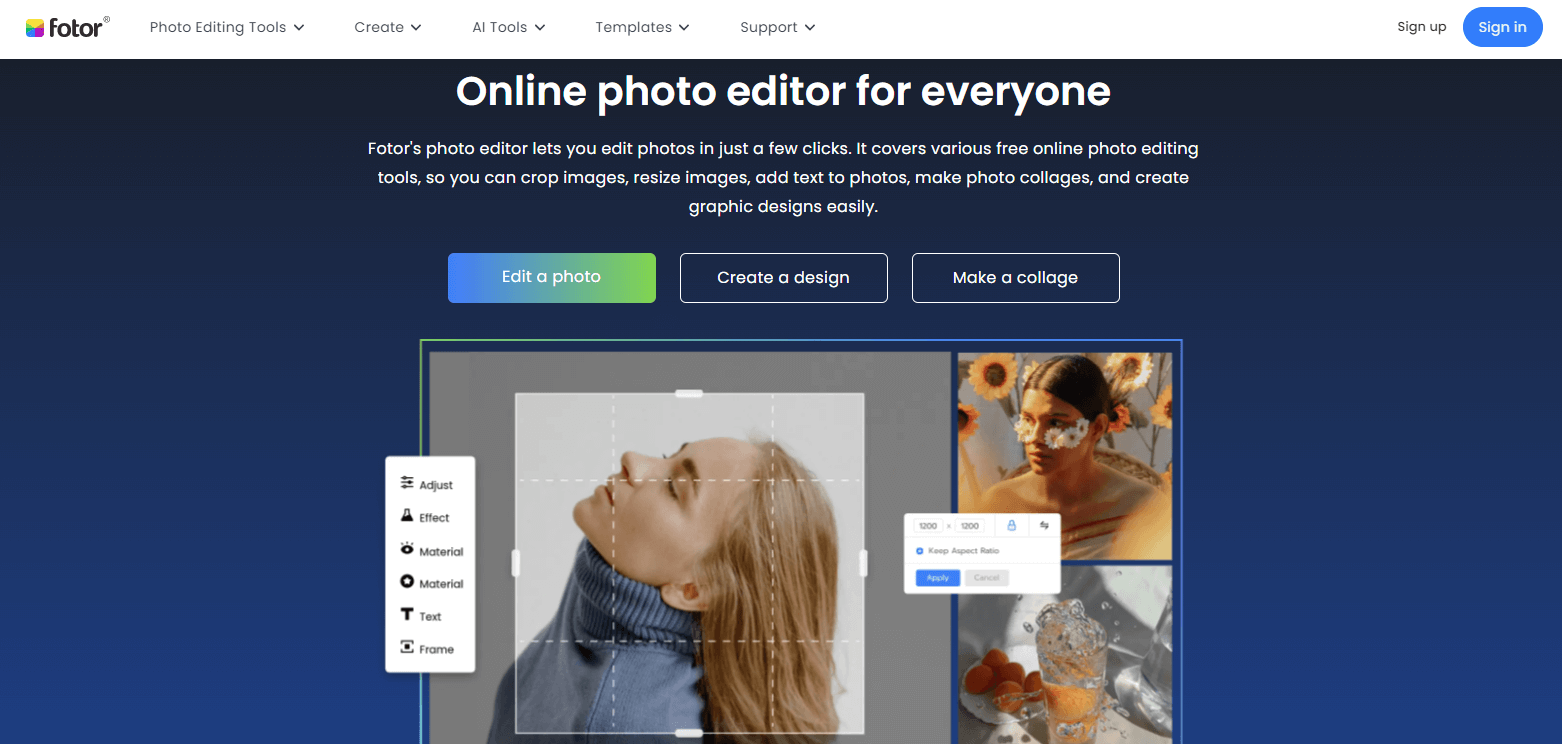
Fotor

Over 100,000+ ready-to-use templates and creative content for graphic design.
Millions of HD stock photos for personal and commercial use.
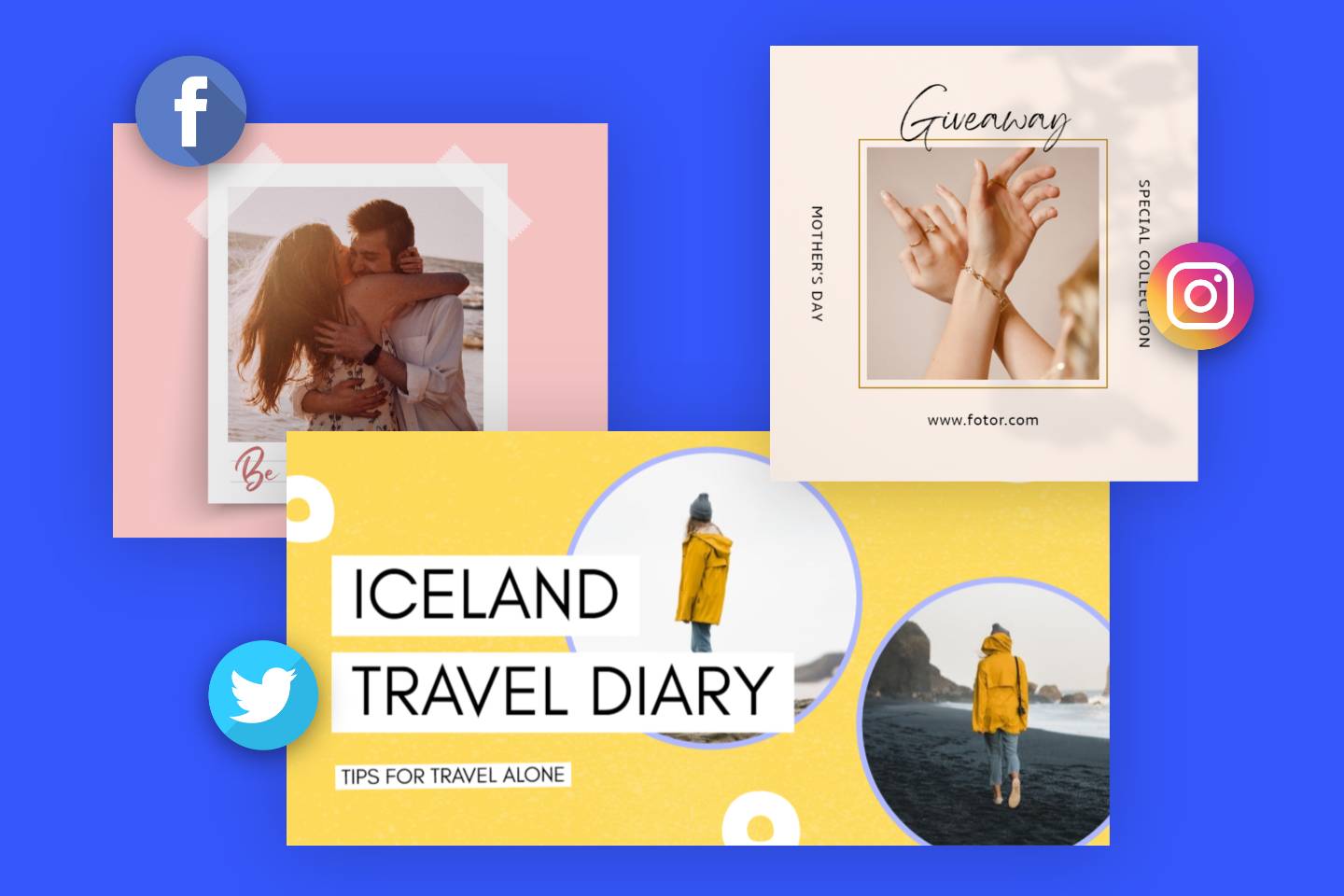
As one of the best graphic design software for beginners, Fotor offers a range of templates for graphic programs such as templates of logo, poster, Instagram story and much more. You can also use tools in Fotor such as logo maker, flyer maker and so on.
Besides, you are allowed to edit photos with the photo editing tools in Fotor. For example, you can add filters to images, remove background, enhance photos and so forth.
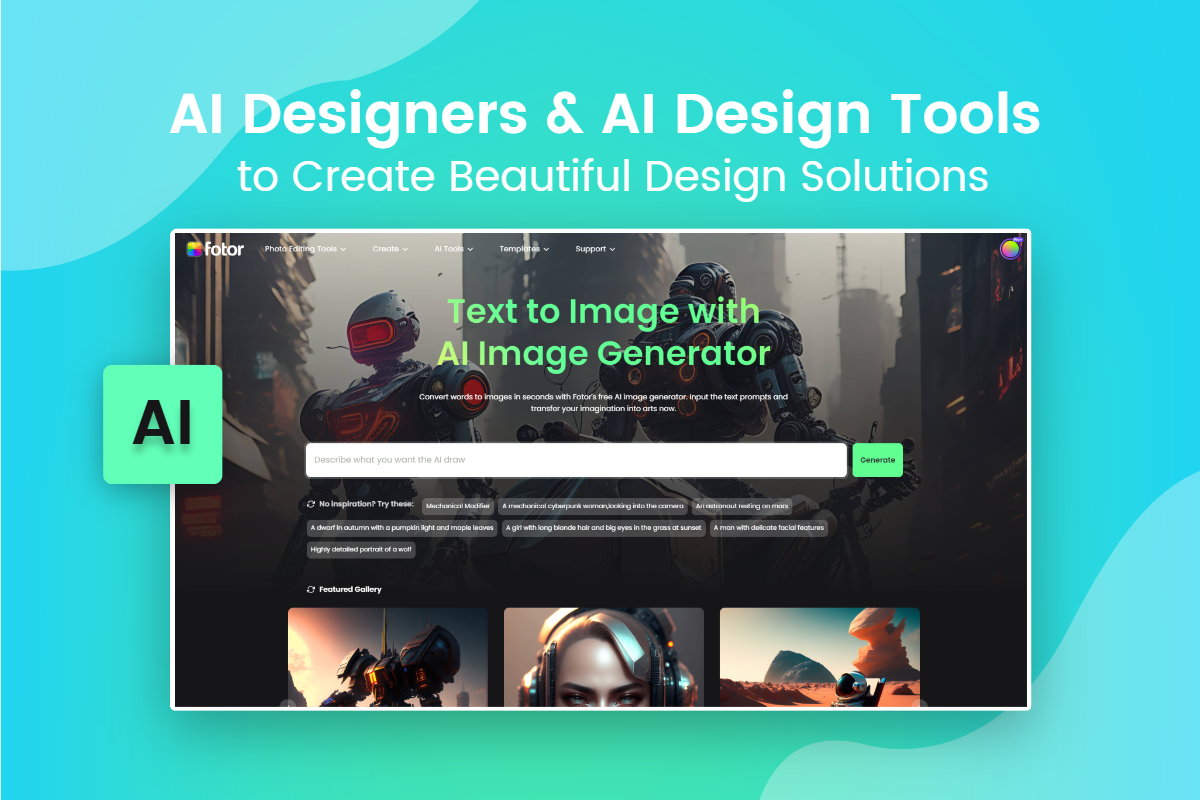
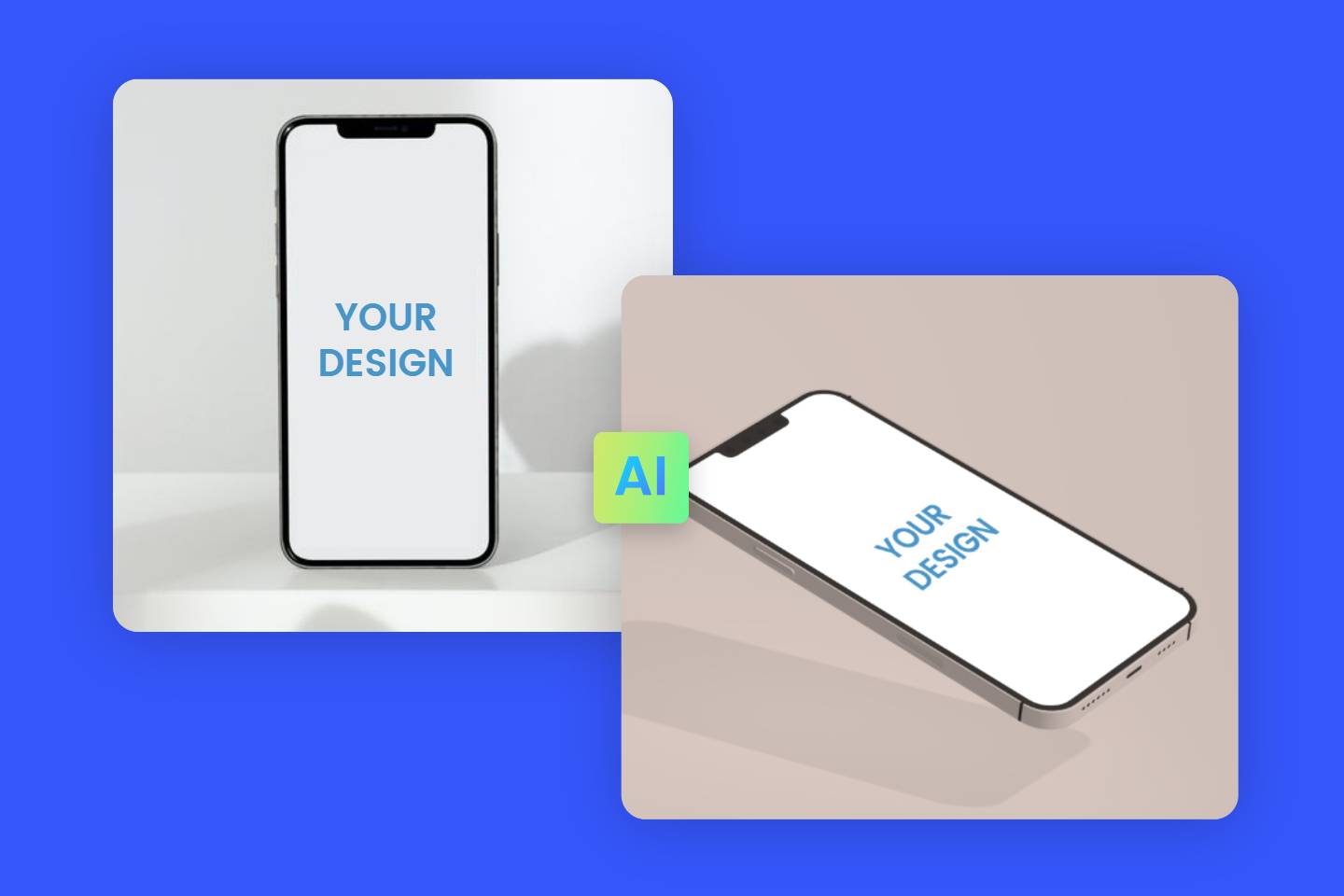
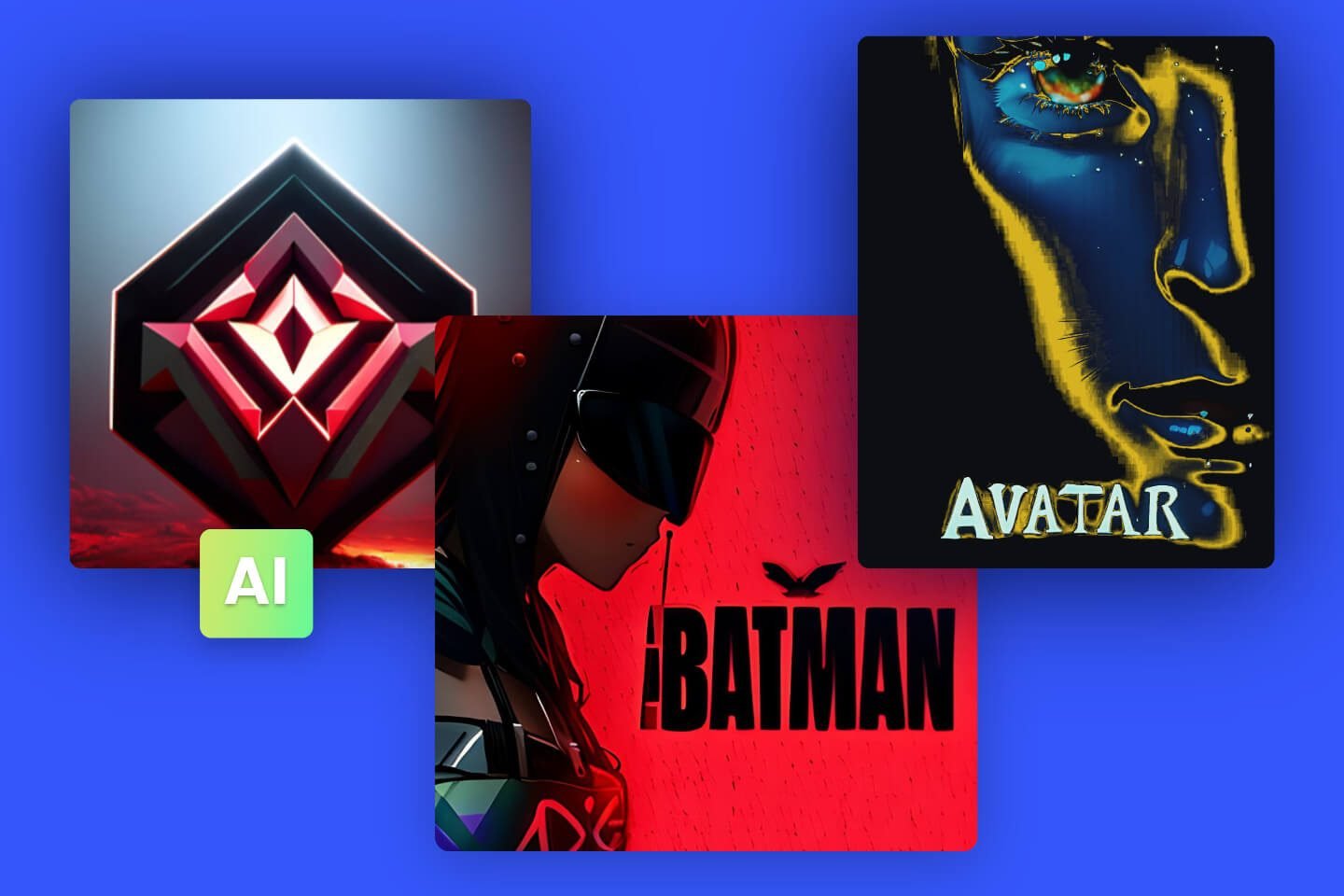
What’s more, Fotor allows users to generate images from text prompts. The AI image generator is designed to provide a quick and easy solution for generating images from text or photo, without the need for any design skills.

Rating: ⭐⭐⭐⭐⭐
Pricing:
Fotor Pro:
- $8.99/Month
- $39.99 Billed Annually=$3.3325/Month
Fotor Pro+:
- $19.99/Month
- $89.99 Billed Annually=$ 7.49/Month
Pros:
- Cheap
- Professional design features
- Simplified process
- Details ensured
- Time-saving
- Software available for Mac and Windows and Apps available for iOS and Android
- AI-powered features
Cons:
- Downloading high-resolution PNG may need to wait for a while.
However, not many platforms can excel in terms of beginner-friendliness and depth of features, and that's exactly why you should choose Fotor.
Come and check it out!
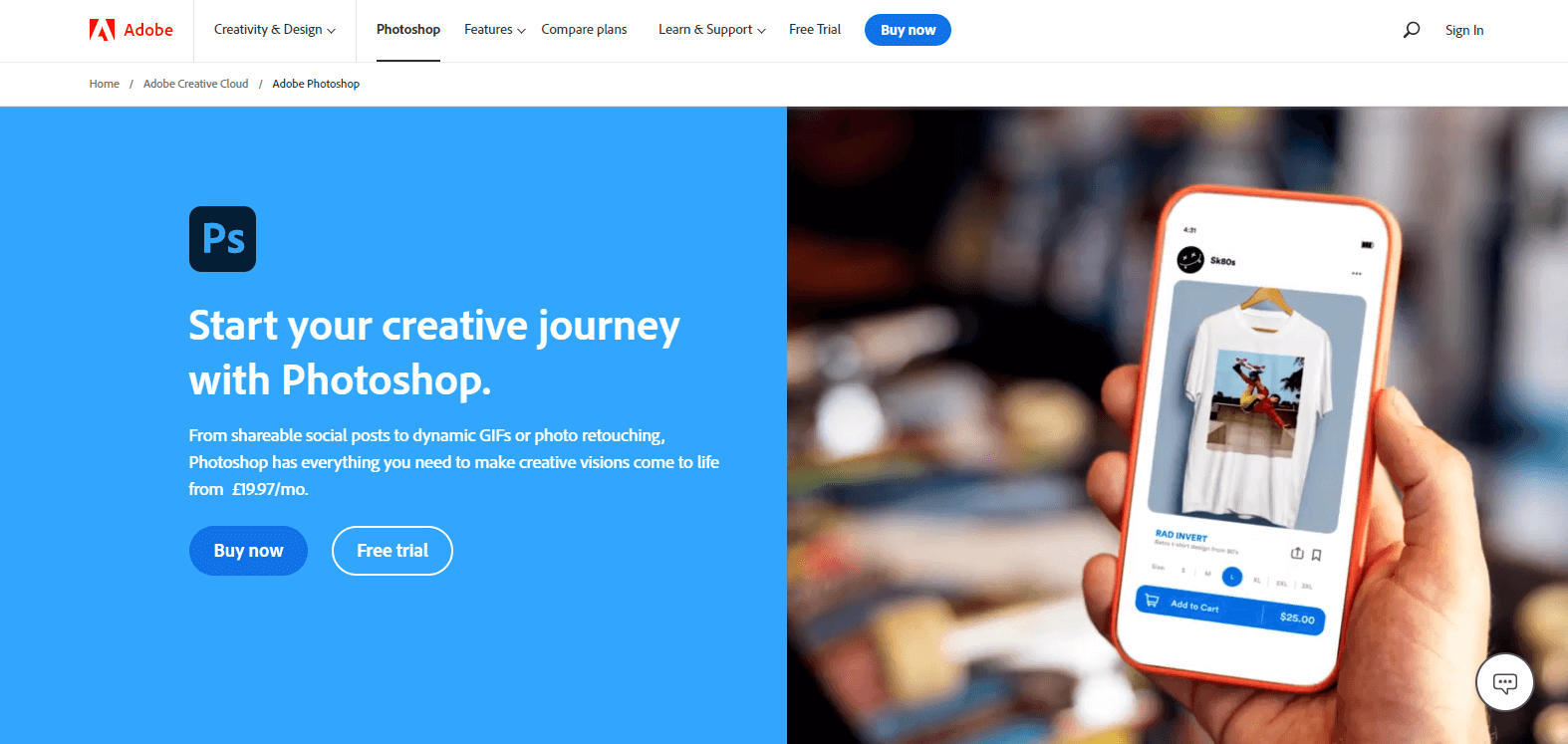
Adobe Photoshop

Adobe Photoshop, another member of the Adobe suite, is one of the most best graphic design software for beginners used for image creation and manipulation. It provides robust photo and graphic editing.
Some of these features are easy for beginners to master, but many of the more advanced things require a commitment to learning to explore.
Fortunately, the popularity of Photoshop means that there are plenty of online courses and resources (both paid and free) that allow you to learn quickly.
Rating: ⭐⭐⭐⭐
Pricing:
- Photoshop only: $20.99/Month
- Creative Cloud: $54.99 per month
Pros:
- Software available for Mac and Windows and Apps available for iOS and Android
- Industry standard bitmap editor
- AI-powered features
Cons:
- Expensive
- Requires an immense learning curve
- Needs high-end devices to function smoothly
- Generating vector images (computer-generated images, such as logos and icons) is not supported.
Inkscape

This is a free desktop vector graphic design tool and editing tool. It is especially great for beginners who want to start learning vector graphic editing without paying anything.
It is an open-source SVG editor with advanced features. Its interface is not as sophisticated as Illustrator, but it is still capable of producing fairly complex designs. The important thing is that it is free and offers users a large number of tutorials.
Rating: ⭐⭐⭐⭐
Pricing:
- Free – $12.95/month
Pros:
- Great SVG integration
- Plenty of advanced features
- Regular updates and community support
Cons:
- Having a steep learning curve
- No support for CMYK print
- The sluggish controls
Design Wizard

Design Wizard is one of the best graphic design software for beginners. The tool offers a huge database of images, as well as a large number of free templates (over 10,000), and a simple, easy-to-use interface. You also have the option to quickly create custom templates.
Although there are no upfront fees, most of the more powerful options in Design Wizard are only available in its paid version.
Rating: ⭐⭐⭐⭐
Pricing:
- Pro: $9.99/Month
- $89 Billed Annually=$7.42/Month
- Business: $49.99/Month
- $449 Billed Annually=$37.42/Month
Pros:
- Easy to use with a simple interface
Cons:
- Cost some loading time.
Affinity Designer

Like Illustrator, Affinity Designer is built for designing vector images. But it's only a one-time fee of $49.99.
Affinity Designer is also a better suited graphic designingfor beginners. It's perfect for those who are just starting to design, or even freelance graphic designers who don't have the budget to buy Adobe CC.
While it will save time, it's missing some important tools, including the bar graphic design tool and perspective grid.
Rating: ⭐⭐⭐⭐
Pricing: $54.99(one-off payment)
Pros:
- Lots of useful tools
- Great value
- Good Illustrator compatibility
- One-off payment
Cons:
- No app for Android devices
- No option for easily creating charts and graphs
- Lacks some advanced features
Tips for Your Choice of Best Graphic Design Software

The best graphic design software for beginners is more diverse than ever, offering professional designers and enthusiasts a wide range of options to create in a way that best suits their needs and workflow.
But with so many choices on the market, which one is best for you?
There are usually three broad factors that influence the choice: skill level, features and compatibility.
Skill level. When choosing the best free graphic design software for beginners, the most important thing to consider is your current skill level. If you are new to graphic design, you should choose free design software that has easy to use drag and drop templates. If you have a graphic design background or natural inclination, you may want to choose to create designs from scratch.
Features. The next thing you need to figure out is whether your design is a photo/picture or mostly vector art/illustration. Some of the best software for graphic design, despite having powerful drawing tools and design tools, do not allow you to edit photos and lack image libraries.
Compatibility. Finally, you need to determine whether you prefer to use downloadable free design software or online web-based free designing software. If you live in an area with spotty internet, or need to work while traveling, you should consider using downloadable software that does not require Wi-Fi. Then you will need to check if your computer has enough space for downloadable software and if it is compatible with your operating system.
Therefore, all things considered, Fotor is the best graphic design software for beginners. You don't need to have any design expertise or skills to use Fotor, with advanced image processing and graphic design features. In addition to this, we also have a huge library of images and template materials to use. What are you waiting for? Come and start your design journey!
Conclusion
In this article, we have shared 5 best graphic design software for beginners, including Fotor, Adobe Photoshop, Inkscape, Design Wizard and Affinity Designer. We compared their price as well as pros and cons. And among them, Fotor offers you more editing surprises. Explore more with Fotor now!